Với tóm tắt lý thuyết Tin học lớp 10 Bài 13: Bổ sung các đối tượng đồ họa sách Kết nối tri thức hay, chi tiết giúp học sinh nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin học 10.
Tin học lớp 10 Bài 13: Bổ sung các đối tượng đồ họa
A. Lý thuyết Tin học 10 Bài 13: Bổ sung các đối tượng đồ họa
1. Các đối tượng hình khối
Inkscape cung cấp một số đối tượng đã được định nghĩa sẵn trong hộp công cụ như hình chữ nhật, hình vuông, …
- Mỗi hình khối được đặc trưng bởi các thuộc tính khác nhau
|
Đối tượng |
Thuộc tính |
Ý nghĩa |
|
Hình vuông, hình chữ nhật ( |
W, H |
Chiều rộng, chiều dài |
|
Rx, Ry |
Bán kính của góc bo (bằng 0 nếu góc của hình là góc vuông) |
|
|
Hình tròn, hình Elip ( |
Rx, Ry |
Bán kính theo phương ngang và phương thẳng đứng |
|
Start, End |
Góc của điểm đầu và điểm cuối khi sử dụng chế độ vẽ |
|
|
Hình đa giác, hình sao ( |
Corners |
Số đỉnh của đa giác hoặc số cánh của hình sao |
|
Rounded |
Độ cong tại các đỉnh của hình |
|
|
Spoke ratio |
Tỉ lệ bán kính từ tâm đến góc trong và từ tâm đến đỉnh đầu hình sao |
|
|
Randomized |
Tham số làm méo hình ngẫu nhiên |
Bảng 1: Các thuộc tính cơ bản của một số hình có sẵn
2. Thiết lập màu tô, màu vẽ và tô màu cho đối tượng
- Có thể thiết lập màu tô, màu vẽ và các thuộc tính về màu tô và màu vẽ cho đối tượng.
- Để tùy chỉnh màu tô và màu vẽ sử dụng hộp thoại Fill and Stroke.
+ Không màu (trong suốt) ![]()
+ Màu đồng nhất ![]()
+ Màu chuyển giữa hai hoặc nhiều màu ![]()
+ Màu chuyển giữa hai hoặc nhiều màu từ tâm của đối tượng ![]()
+ Hoa văn (đối tượng được lấp đầy bởi một mẫu hoa văn) ![]()
+ Hủy đặt ![]()
- Các bước chỉnh sửa nền và đường nét:
Bước 1: Chọn đối tượng cần chỉnh, chọn lệnh Objects/Fill and Stroke.
Bước 2: Chọn Fill để chọn kiểu cho màu tô, Stroke paint để chọn kiểu cho màu vẽ, Stroke Style để thay đổi thiết lập kiểu nét vẽ và độ dày mỏng của nét.
Bước 3: Tùy chỉnh màu sắc bằng cách chọn kiểu tô và thiết lập màu.
3. Các phép ghép đối tượng đồ họa
- Các hình phức tạp có thể thu được bằng cách ghép từ các hình đơn giản.
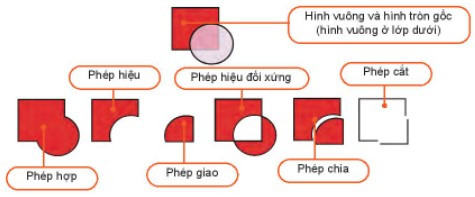
- Các phép ghép được sử dụng để ghép và cắt hình trong Inkscape gồm: hợp, hiệu, giao, hiệu đối xứng, chia, cắt của hai hay nhiều đối tượng đơn.
+ Phép hợp (Ctrl++): tất cả các phần thuộc một trong các hình đơn.
+ Phép hiệu (Ctrl+-): phần thuộc hình lớp dưới nhưng không thuộc hình lớp trên.
+ Phép giao (Ctrl+*): phần thuộc cả hai hình được chọn.
+ Phép hiệu đối xứng (Ctrl+ ^): phần hình thuộc các hình trừ phần giao nhau.
+ Phép chia (Ctrl +/): Hình lớp dưới được chia thành các phần bởi đường nét của hình lớp trên.
+ Phép cắt (Ctrl + Alt+ /): Cắt hình lớp dưới thành các phần bởi hai điểm giao ở viền với hình lớp trên. Kết quả là các hình mới không có màu.

Hình 1: Các phép ghép hai hay nhiều hình
Thực hành
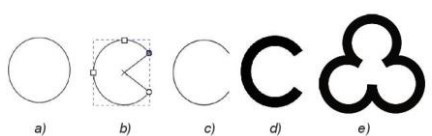
Nhiệm vụ 1: Vẽ logo tương tự Hình 2.

Hình 2: Vẽ logo
Hướng dẫn
1. Chọn công cụ ![]() vẽ hình tròn.
vẽ hình tròn.
2. Chọn công cụ ![]() , kéo thả chuột thay đổi độ mở.
, kéo thả chuột thay đổi độ mở.
3. Chọn dạng của hình là ![]() .
.
4. Thay đổi giá trị trong ô Width trong hộp thoại Fill and Stroke để có độ dày phù hợp
5. Tạo bản sao (Ctrl + D), quay hình và di chuyển vào vị trí phù hợp
6. Thiết lập màu vẽ như hình 2

Hình 3: Các bước vẽ logo
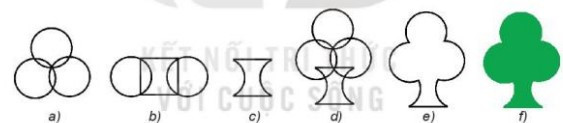
Nhiệm vụ 2: Vẽ hình cây như hình 4

Hình 4: Hình cây
Hướng dẫn
1. Vẽ một vòng tròn và sao chép thành ba hình, di chuyển về vị trí thích hợp.
2. Vẽ hình chữ nhật và hai hình tròn.
3. Chọn hình chữ nhật và một hình tròn rồi chọn Path/Difference. Tiếp tục chọn hình vừa được rạo với hình tròn còn lại rồi chọn lệnh Path/Difference.
4. Di chuyển kết quả của bước 3 vào vị trí của hình trong bước 1.
5. Chọn cả bốn phần trong bước 4 và chọn lệnh Path/Union tô màu xanh cho hình.

Hình 5: Các bước vẽ hình cây
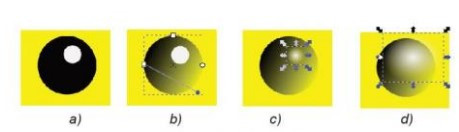
Nhiệm vụ 3: Vẽ hình cầu như hình 6

Hình 6: Hình cầu
Hướng dẫn
1. Vẽ các hình có màu vẽ trong suốt, tô màu của hình chữ nhật màu vàng, hình tròn to màu đen và màu tô của hình tròn nhỏ màu trắng.
2. Chọn hình tròn màu đen. Chọn biểu tượng ![]() ,
, ![]() , di chuyển các điểm điều khiển để hình tròn đen chuyển màu từ trái sang phải, từ trên xuống dưới.
, di chuyển các điểm điều khiển để hình tròn đen chuyển màu từ trái sang phải, từ trên xuống dưới.
3. Chọn hình tròn màu trắng, chọn ![]()
4. Tăng cỡ của hình tròn trắng và di chuyển các hình cho phù hợp.

Hình 7: Vẽ hình cầu
B. Bài tập trắc nghiệm Tin học 10 Bài 13: Bổ sung các đối tượng đồ họa
Câu 1. Để xác định đường viền của đối tượng dạng nét đứt, cần chọn trang nào trong hộp thoại Fill and Stroke?
A. Fill.
B. Stroke paint.
C. Stroke style.
D. Cả A và B.
Đáp án đúng là: C
Để xác định đường viền của đối tượng dạng nét đứt, cần chọn trang Stroke Style trong hộp thoại Fill and Stroke.
Câu 2. Có mấy phép ghép các đối tượng đồ họa?
A. 3.
B. 4.
C. 5.
D. 6.
Đáp án đúng là: D
Có 6 phép ghép các đối tượng đồ họa: phép hợp, phép hiệu, phép giao, phép hiệu đối xứng, phép chia và phép cắt.
Câu 3. Phép hợp các đối tượng đồ họa cần dùng tổ hợp phím gì?
A. Ctrl + /
B. Ctrl + +
C. Ctrl + -
D. Ctrl + *
Đáp án đúng là: B
Phép hợp các đối tượng đồ họa cần dùng tổ hợp phím Ctrl + +.
Câu 4. Phép giao các đối tượng đồ họa cần dùng tổ hợp phím gì?
A. Ctrl + *
B. Ctrl + -
C. Ctrl + ^
D. Ctrl + /
Đáp án đúng là: A
Phép giao các đối tượng đồ họa cần dùng tổ hợp phím Ctrl + *.
Câu 5. Phép hiệu đối xứng các đối tượng đồ họa cần dùng tổ hợp phím gì?
A. Ctrl + +
B. Ctrl + -
C. Ctrl + ^
D. Ctrl + /
Đáp án đúng là: C
Phép hiệu đối xứng các đối tượng đồ họa cần dùng tổ hợp phím Ctrl + ^.
Câu 6. W, H là viết tắt của thuộc tính nào của hình chữ nhật?
A. Chiều rộng, chiều dài.
B. Bán kính.
C. Cung.
D. Góc của điểm đầu và điểm cuối.
Đáp án đúng là: A
W, H là viết tắt của thuộc tính chiều rộng, dài của hình chữ nhật.
Câu 7. Thuộc tính Spoke ratio có ở hình nào?
A. Hình vuông.
B. Hình chữ nhật.
C. Hình elip.
D. Hình sao.
Đáp án đúng là: D
Thuộc tính Spoke ratio chỉ có ở hình sao.
Câu 8. Đâu không là thuộc tính của hình sao trong Inkscape?
A. Corners.
B. Rounded.
C. Spoke Ratio.
D. Start, End.
Đáp án đúng là: D
Start, End là thuộc tính của hình tròn, elip.
Câu 9. Để chỉnh thông số của gradient, em cần chọn biểu tượng nào?
A.
B.
C.
D.
Đáp án đúng là: B
Nháy vào biểu tượng cây bút để thay đổi thông số của gradient.
Câu 10. Để tuỳ chỉnh màu tô và màu vẽ trong Inkscape, ta sử dụng hộp thoại?
A. Stroke Style.
B. Fill and Stroke.
C. Opacity.
D. Fill Style.
Đáp án đúng là: B
Để tuỳ chỉnh màu tô và màu vẽ trong Inkscape, ta sử dụng hộp thoạiFill and Stroke.
Câu 11. Phép cắt cho phép thực hiện như thế nào đối với đối tượng?
A. Cắt hình lớp dưới thành các phần bởi giao điểm giao ở viền hình lớp trên.
B. Cắt hình lớp trên thành các phần bởi giao điểm giao ở viền hình lớp dưới.
C. Cắt hình lớp dưới và hình lớp trên.
D. Không cắt hình.
Đáp án đúng là: A
Phép cắt cho phép cắt hình lớp dưới thành các phần bởi giao điểm giao ở viền hình lớp trên.
Câu 12. Tổ hợp phím Ctrl + / thực hiện phép nào trong Inkscape?
A. Phép hợp.
B. Phép chia.
C. Phép giao.
D. Phép cắt.
Đáp án đúng là: B
Tổ hợp phím Ctrl + / thực hiện phép chia trong Inkscape.
Câu 13. Tổ hợp phím Ctrl + Alt + / thực hiện phép nào trong Inkscape?
A. Phép cắt.
B. Phép chia.
C. Phép hợp.
D. Phép giao.
Đáp án đúng là: A
Tổ hợp phím Ctrl + Alt + / thực hiện phép cắt trong Inkscape.
Câu 14. Các phép ghép đối tượng đồ họa trong Inkscape thực hiện bằng cách chọn lệnh trong bảng chọn nào?
A. Fill.
B. Stroke.
C. Stroke Style.
D. Path.
Đáp án đúng là: D
Các phép ghép đối tượng đồ họa trong Inkscape thực hiện bằng cách chọn lệnh trong bảng chọn Path.
Câu 15. Sau khi thực hiện phép cắt thì hình mới sẽ:
A. không có màu.
B. có màu.
C. bị phân chia màu.
D. không bị ảnh hưởng.
Đáp án đúng là: A
Sau khi thực hiện phép cắt thì hình mới sẽ không có màu.
Xem thêm các bài tóm tắt lý thuyết Tin học lớp 10 Kết nối tri thức hay, chi tiết khác:
Lý thuyết Tin học 10 Bài 12: Phần mềm thiết kế đồ họa
Lý thuyết Tin học 10 Bài 13: Bổ sung các đối tượng đồ họa
Lý thuyết Tin học 10 Bài 14: Làm việc với đối tượng đường và văn bản
Lý thuyết Tin học 10 Bài 15: Hoàn thiện hình ảnh đồ họa
Lý thuyết Tin học 10 Bài 16: Ngôn ngữ lập trình bậc cao và Python