Tailieumoi.vn giới thiệu giải bài tập Chuyên đề Tin học 10 Bài 1: Lập dàn ý và định dạng các công cụ nâng cao sách Kết nối tri thức hay, chi tiết giúp học sinh xem và so sánh lời giải từ đó biết cách làm bài tập Chuyên đề học tập Tin học 10. Mời các bạn đón xem:
Giải bài tập Chuyên đề Tin học 10 Bài 1: Lập dàn ý và định dạng các công cụ nâng cao
Giai đoạn 1: Thiết kế Cẩm nang du lịch với phần mềm soạn thảo văn bản.
Giai đoạn 2: Xây dựng Chương trình Báo giá với phần mềm bảng tính.
Giai đoạn 3: Truyền thông, quảng bá dịch vụ với phần mềm trình chiếu.
Kết thúc ba giai đoạn, các nhóm sẽ báo cáo, trưng bày sản phẩm Dự án của nhóm mình tại “Hội chợ du lịch Ba miền” do lớp em tổ chức.
Chúng ta sẽ bắt đầu Giai đoạn 1 ngay bây giờ nhé!
Quan sát một một mẫu dàn ý của Cẩm nang du lịch tại Hình 1.1, em hãy cho biết, cần sử dụng các công cụ đã học nào của phần mềm soạn thảo văn bản để định dạng được văn bản như vậy.

Hình 1.1. Mẫu dàn ý Cẩm nang du lịch
Trả lời:
Các công cụ cần sử dụng: phông chữ, style, màu chữ, background, căn lề, …
1. Phong cách trình bày văn bản và mẫu định dạng

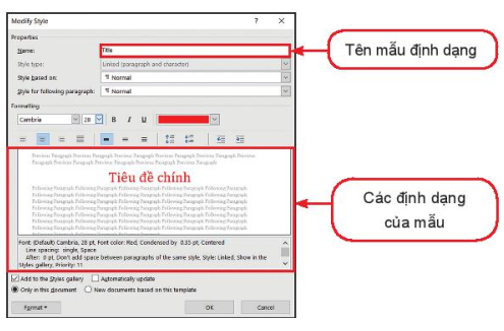
Hình 1.3. Hộp thoại Modify Style
Trả lời:
- Tên mẫu định dạng: Title
- Một số định dạng:
+ Phông chữ: Calibri Light
+ Cỡ chữ: 28
+ Màu chữ: màu đỏ
+ Kiểu căn lề: căn giữa
+ Khoảng cách dãn dòng: Single

Hình 1.1. Mẫu dàn ý Cẩm nang du lịch
Trả lời:
Tiêu đề chính: “MÙ CANG CHẢI”
Tiêu đề phụ: “CẨM NANG DU LỊCH”
Các mục: “VỊ TRÍ ĐỊA LÍ”, “VĂN HÓA, CON NGƯỜI”, “ẨM THỰC”, “CÁC ĐIỂM ĐẾN KHÔNG THỂ BỎ LỠ”
Tiểu mục: “Vị trí”, “Địa hình”, “Khí hậu”, “Những nét văn hóa đặc sắc”, “Con người”, “Cốm Tú Lệ”, “Táo mèo”, “Măng, rau rừng”, “Đồi mâm xôi”, “Đồi móng ngựa”, “Lim Mông – Lim Thái”, “Đèo Khau Phạ”.

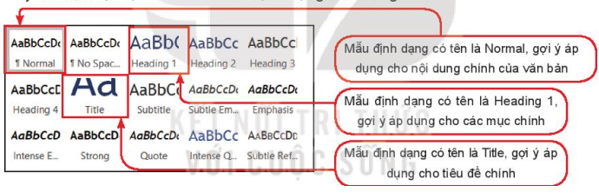
Hình 1.2. Các mẫu định dạng có sẵn
Trả lời:
Tiêu đề chính: Title
Tiêu đề phụ: Sub-title
Các mục chính: Heading 1, Heading 2
Tiểu mục: Heading 3, Heading 4
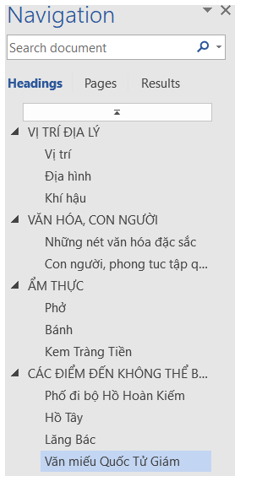
2. Quản lí các mục, tiểu mục bằng ngăn điều hướng
a) Đâu là các mục chính được áp dụng mẫu định dạng Heading 1
b) Đâu là các tiểu mục được áp dụng mẫu định dạng Heading 2
c) Đâu là các tiểu con được áp dụng mẫu định dạng Heading 3

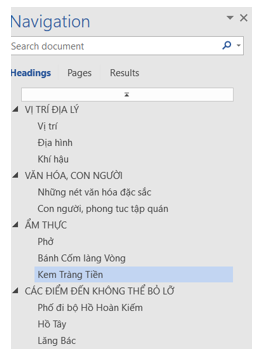
Hình 1.4. Ngăn điều hướng của văn bản
Trả lời:
a) Các mục chính được áp dụng mẫu định dạng Heading 1: Khai vị, Món chính, Tráng miệng
b) Các tiểu mục được áp dụng mẫu định dạng Heading 2: Súp gà, Súp ngô, Với gà, Với cá, Canh, rau, Hoa quả, Kem
c) Các tiểu con được áp dụng mẫu định dạng Heading 3: Gà luộc, Gà rang, Cá rán, Cá hấp, Canh cá nấu chua, Rau cải xào nấm
Trả lời:
- Gõ văn bản “Canh cua nấu rau” rồi định dạng Style Heading 3 sau đó chỉnh lại phông và màu sắc chữ cho phù hợp.
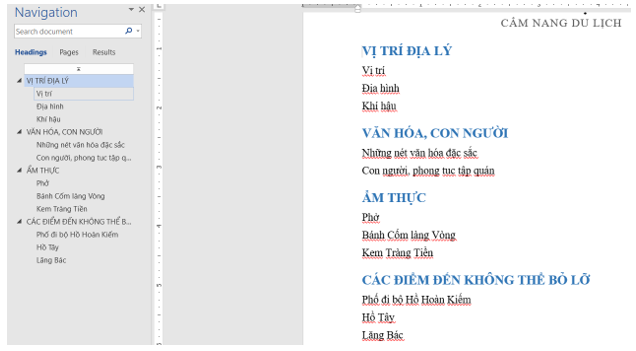
Quan sát cấu trúc của Cẩm nang du lịch trong ngăn điều hướng. Thảo luận để bổ sung, chỉnh sửa và hoàn thiện dàn ý Cẩm nang du lịch của nhóm em. Nháy chuột vào từng đoạn văn trong ngăn điều hướng, theo dõi sự thay đổi vị trí của con trỏ soạn thảo.

Hình 1.4. Ngăn điều hướng của văn bản
Trả lời:
- Mở ngăn điều hướng Navigation Pane bằng cách nhấn tổ hợp phím Ctrl + F. Khi ngăn điều hướng hiện ra ở bên trái màn hình soạn thảo, nháy chuột chọn Headings.

- Nháy chuột vào từng đoạn văn trong ngăn điều hướng, theo dõi sự thay đổi vị trí của con trỏ soạn thảo

- Hoàn thiện bổ sung:
+ Thêm địa điểm Văn miếu quốc Tử giám
+ Thay đổi bánh Cốm làng Vòng thành Bánh

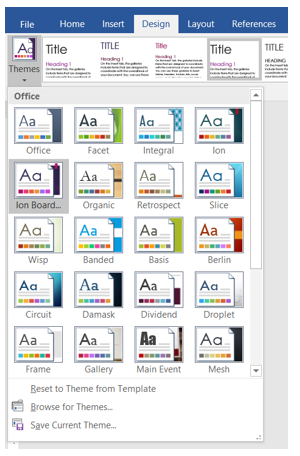
Hãy khám phá cách sử dụng công cụ Themes để áp dụng một mẫu văn bản yêu thích cho sản phẩm của nhóm.
Trả lời:
- Chọn Design → Themes → Chọn mẫu mà mình lựa chọn


Xem thêm các bài giải bài tập Chuyên đề Tin học 10 Kết nối tri thức hay, chi tiết khác:
Bài 2: Trình bày văn bản với định dạng ảnh nâng cao
Bài 3: Trình bày văn bản với hình khối và hộp văn bản
Bài 4: Tạo mục lục và xuất bản văn bản
Bài 1: Tạo dữ liệu ban đầu với công cụ định dạng bảng