Tailieumoi.vn xin giới thiệu Trắc nghiệm Tin học lớp 10 Bài 12: Phần mềm thiết kế đồ họa sách Kết nối tri thức. Bài viết gồm 20 câu hỏi trắc nghiệm với đầy đủ các mức độ và có hướng dẫn giải chi tiết sẽ giúp học sinh ôn luyện kiến thức và rèn luyện kĩ năng làm bài trắc nghiệm Tin học 10. Ngoài ra, bài viết còn có phần tóm tắt nội dung chính lý thuyết Bài 12: Phần mềm thiết kế đồ họa. Mời các bạn đón xem:
Trắc nghiệm Tin học 10 Bài 12: Phần mềm thiết kế đồ họa
Phần 1. Trắc nghiệm Tin học 10 Bài 12: Phần mềm thiết kế đồ họa
Câu 1. Có mấy loại phần mềm đồ họa?
A. 2.
B. 3.
C. 4.
D. 5.
Đáp án đúng là: A
Có 2 loại phần mềm đồ họa là:
- Phần mềm tạo, chỉnh sửa hình vectơ: Adobe Illustrator, Inkscape, …
- Phần mềm xử lí ảnh bipmap: GIMP, Adobe Photoshop, …
Câu 2. Cần thiết kế một bộ sản phẩm bút, sổ danh thiếp, … nên dùng phần mềm nào?
A. Paint.
B. Power Point.
C. Inkscape.
D. Photoshop.
Đáp án đúng là: C
Inkscape là phần mềm hợp lí để thiết kế một bộ sản phẩm bút, sổ danh thiếp.
Câu 3. Để thêm các đối tượng có sẵn trên hộp công cụ trong Inkscape cần thực hiện theo mấy bước?
A. 2.
B. 3.
C. 4.
D. 5.
Đáp án đúng là: B
3 bước là:
- Chọn công cụ
- Chỉnh tùy chọn
- Xác định vị trí và kéo thả chuột.
Câu 4. Phần mềm Inkscape có sản phẩm đuôi mở rộng là:
A. .ink.
B. .scp.
C. .svg.
D. .pts.
Đáp án đúng là: C
Phần mềm Inkscape có sản phẩm đuôi mở rộng là .svg.
Câu 5. Thanh công cụ nào được sử dụng nhiều nhất trong Inkscape?
A. Bảng màu.
B. Thanh thiết lập chế độ kết dính.
C. Thanh điều khiển thuộc tính.
D. Hộp công cụ.
Đáp án đúng là: D
Thanh công cụ được sử dụng nhiều nhất trong Inkscape là hộp công cụ.
Câu 6. Quá trình thiết kế các thông điệp truyền thông bằng hình ảnh; giải quyết vấn đề thông qua sự kết hợp hình ảnh, kiểu chữ với ý tưởng để truyền tải thông tin đến người xem gọi là?
A. Thiết kế ảnh.
B. Thiết kế quảng cáo.
C. Thiết kế ý tưởng.
D. Thiết kế đồ họa.
Đáp án đúng là: D
Quá trình thiết kế các thông điệp truyền thông bằng hình ảnh; giải quyết vấn đề thông qua sự kết hợp hình ảnh, kiểu chữ với ý tưởng để truyền tải thông tin đến người xem gọi là thiết kế đồ họa.
Câu 7. Có mấy loại đồ họa cơ bản?
A. 2.
B. 3.
C. 4.
D. 5.
Đáp án đúng là: A
Có 2 loại đồ họa cơ bản: Điểm ảnh, vectơ.
Câu 8. Trong đồ họa điểm ảnh, hình ảnh được tạo thành từ các:
A. Chấm ảnh.
B. Khung ảnh.
C. Điểm ảnh.
D. Màu ảnh.
Đáp án đúng là: C
Trong đồ họa điểm ảnh, hình ảnh được tạo thành từ các điểm ảnh, mỗi điểm ảnh có màu riêng.
Câu 9. Trong đồ họa vectơ, hình ảnh được xác định theo:
A. đường nét.
B. đường thẳng.
C. chấm ảnh.
D. điểm ảnh.
Đáp án đúng là: A
Trong đồ họa vectơ, hình ảnh được xác định theo đường nét, mỗi một đường có điểm đầu và điểm cuối.
Câu 10. Phần mềm nào không là phần mềm đồ họa?
A. Adobe Photoshop.
B. GIMP.
C. Inkscape.
D. Word.
Đáp án đúng là: D
Word là phần mềm soạn thảo văn bản.
Câu 11. Mỗi hình vẽ bao gồm các:
A. Đối tượng đồ họa.
B. Hình đồ họa.
C. Điểm đồ họa.
D. Không bao gồm gì.
Đáp án đúng là: A
Mỗi hình vẽ bao gồm các đối tượng đồ họa.
Câu 12. Đâu không là đặc điểm của đồ hoạ điểm ảnh?
A. Định nghĩa bằng tập điểm.
B. Phù hợp tạo logo, minh hoạ và bản vẽ kĩ thuật, …
C. Phóng to có ảnh hưởng chất lượng hình.
D. Ảnh lớn, độ chi tiết tương ứng kích thước tệp lớn.
Đáp án đúng là: B
Phù hợp chỉnh sửa ảnh chi tiết nhiều màu, đa dạng về màu sắc.
Câu 13. Có thể tạo tệp mới trong Inkscape bằng cách nào?
A. Lệnh File/New.
B. Tổ hợp phím Ctrl + N.
C. Cả A và B.
D. Tổ hợp phím Ctrl + O.
Đáp án đúng là: C
Có 2 cách tạo tệp mới trong Inkscape.
- Cách 1: Vào File ⟶ New
- Cách 2: Nhấn tổ hợp phím Ctrl + N.
Câu 14. Inkscape là phần mềm:
A. miễn phí để tạo, chỉnh sửa sản phẩm đồ họa vectơ.
B. chỉnh sửa văn bản.
C. chỉnh sửa video.
D. độc hại.
Đáp án đúng là: A
Inkscape là phần mềm miễn phí để tạo, chỉnh sửa sản phẩm đồ họa vectơ.
Câu 15. Inkscape có thể có thao tác gì với đối tượng trong Inkscape?
A. Phóng to.
B. Thu nhỏ.
C. Xoay.
D. Tất cả các thao tác trên.
Ngoài thao tác phóng to, thu nhỏ, xoay, Inkscape cho phép người dùng có thể cắt, ghép, …các đối tượng.
Phần 2. Lý thuyết Tin học 10 Bài 12: Phần mềm thiết kế đồ họa
1. Thiết bị đồ họa
- Thiết kế đồ họa là quá trình thiết kế các thông điệp truyền thông bằng hình ảnh; giải quyết vấn đề thông qua sự kết hợp giữa hình ảnh, kiểu chữ với ý tưởng để truyền tải thông tin đến người xem.
- Có hai loại đồ họa cơ bản: đồ họa điểm ảnh và đồ họa vectơ.
- So sánh giữa đồ họa điểm ảnh và đồ họa vectơ:
|
Đồ họa điểm ảnh |
Đồ họa vectơ |
|
Định nghĩa bằng tập điểm. |
Định nghĩa bằng phương trình toán học. |
|
Phù hợp chỉnh sửa ảnh, nhiều chi tiết, màu sắc liền mạch và chân thực. |
Phù hợp tạo logo, minh họa và bản vẽ kĩ thuật. |
|
Phóng to có ảnh hưởng chất lượng hình. |
Có thể co dãn mà không bị vỡ hình. |
|
Ảnh lớn, độ chi tiết cao tương ứng tệp có kích thước lớn. |
Tạo bản in với kích thước tùy ý, độ lớn của tệp không thay đổi. |
|
Không thể chuyển sang đồ họa vectơ mà giữ nguyên chất lượng. |
Dễ dàng chuyển sang đồ họa điểm ảnh. |
2. Phần mềm đồ họa
Có hai loại phần mềm đồ họa:
- Phần mềm tạo, chỉnh sửa hình vectơ: Adobe Illustrator, CoreIDRAW, Inkscape, …
- Phần mềm xử lí ảnh bitmap: Adobe PhotoShop, GIMP, …
a) Tải và cài đặt phần mềm
- Tải phần mềm trên website.
- Chọn phiên bản tương ứng với hệ điều hành đang sử dụng.
-Sau khi tải xong, cài đặt theo hướng dẫn.
b) Giao diện của Inkscape
Nháy đúp chuột vào biểu tượng ![]() để khởi động phần mềm Inkscape.
để khởi động phần mềm Inkscape.

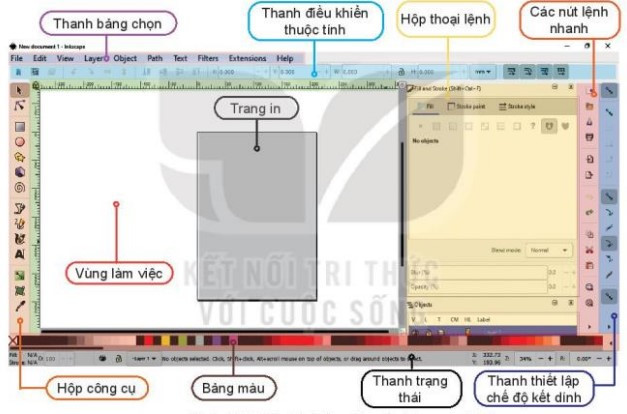
Hình 1: Màn hình làm việc của Inkscape 1.0.1
- Thanh bảng chọn (Menu bar): Chứa các lệnh thường dùng liên quan đến tập tin, các lệnh tạo và biến đổi đối tượng.
- Hộp công cụ (Tool box): chứa các công cụ để khởi tạo, vẽ, điều chỉnh các đối tượng đồ họa. Đây là các công cụ làm việc chính, cơ bản của phần mềm.
- Thanh điều khiển thuộc tính (Tool control bar): chứa thuộc tính của đối tượng đang được lựa chọn, các thuộc tính thay đổi tùy theo đối tượng đang chọn.
- Vùng làm việc (Canvas): là toàn bộ phần nền trắng, ta sẽ thực hiện việc thêm các đối tượng vào để thu được hình vẽ. Phần trang in ứng với kích thước khi in của sản phẩm.
- Bảng màu (Color Palette): chứa các màu có sẵn để thiết lập màu tô và màu vẽ của đối tượng.
- Thanh trạng thái (Status bar): chứa chỉ báo kiểu, lớp vẽ hiện tại, vị trí con trỏ, mức thu phóng hiện tại, thay đổi kích thước cửa sổ, …
3. Các đối tượng đồ họa của hình vẽ
- Mỗi hình vẽ bao gồm các đối tượng đồ họa. Các đối tượng này sẽ xuất hiện theo thứ tự lớp, các đối tượng vẽ trước sẽ ở lớp dưới, đối tượng vẽ sau sẽ ở lớp trên. Ta có thể thay đổi thứ tự lớp của đối tượng.
- Để thêm các đối tượng có sẵn trên hộp công cụ ta thực hiện ba bước:
Bước 1: Chọn công cụ tương ứng trên hộp công cụ.

Hình 2: Một số công cụ tương ứng trên hộp công cụ
Bước 2: Chỉnh tùy chọn trong thanh điều khiển thuộc tính nếu cần.
Bước 3: Xác định vị trí hình vẽ trong vùng làm việc, kéo thả chuột để vẽ hình.
- Chọn công cụ Select ![]() để chọn đối tượng trên hình vẽ.
để chọn đối tượng trên hình vẽ.
- Chọn màu tô (Fill color) và màu vẽ (Stroke Color).
- Lưu tệp bằng lệnh File/Save.
Thực hành
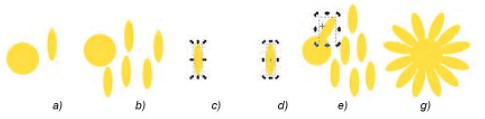
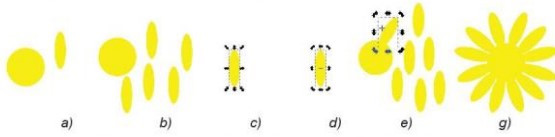
Nhiệm vụ 1: Vẽ một bông hoa (Hình 3)

Hình 3: Vẽ bông hoa từ hình tròn và những hình elip
Hướng dẫn
Bước 1: Chọn công cụ ![]() trên hộp công cụ, vẽ hình tròn và hình elip là đài hoa và cánh hoa, chọn màu bông hoa ở bảng màu.
trên hộp công cụ, vẽ hình tròn và hình elip là đài hoa và cánh hoa, chọn màu bông hoa ở bảng màu.
Bước 2: Chọn hình elip rồi nháy nút phát chuột, chọn Duplicate để có các bản sao của cánh hoa.
Bước 3: Quay cánh hoa và di chuyển đến vị trí phù hợp.

Hình 3.1. Vẽ bông hoa từ hình tròn và elip
Nhiệm vụ 2: Vẽ quốc kì Việt Nam (Hình 4)

Hình 4: Vẽ quốc kì Việt Nam
Hướng dẫn
Bước 1: Vẽ ngôi sao 5 cánh
- Dùng công cụ ![]() , chọn nút lệnh
, chọn nút lệnh ![]() , đặt giá trị Corners là 5 và Spoke ratio là 0.4.
, đặt giá trị Corners là 5 và Spoke ratio là 0.4.
- Vẽ hình và tô màu cho ngôi sao.
Bước 2: Vẽ hình chữ nhật tỉ lệ 2:3, tô nền màu đỏ.
Bước 3: Đưa hình chữ nhật xuống lớp dưới. Chọn công cụ ![]() rồi chọn hình chữ nhật, nháy vào nút
rồi chọn hình chữ nhật, nháy vào nút ![]() để đưa hình chữ nhật xuống lớp dưới.
để đưa hình chữ nhật xuống lớp dưới.

Hình 4.1.Vẽ quốc kì Việt Nam
Xem thêm các bài trắc nghiệm Tin học 10 Kết nối tri thức hay, chi tiết khác:
Trắc nghiệm Tin học 10 Bài 11: Ứng dụng trên môi trường số. Nghĩa vụ tôn trọng bản quyền
Trắc nghiệm Tin học 10 Bài 12: Phần mềm thiết kế đồ hoạ
Trắc nghiệm Tin học 10 Bài 13: Bổ sung các đối tượng đồ hoạ
Trắc nghiệm Tin học 10 Bài 14: Làm việc với đối tượng đường và văn bản
Trắc nghiệm Tin học 10 Bài 16: Ngôn ngữ lập trình bậc cao và python