Với giải Vận dụng 2 trang 95 Tin học lớp 12 Kết nối tri thức chi tiết trong Bài 16: Định dạng khung giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập Tin học 12. Mời các bạn đón xem:
Giải bài tập Tin học 12 Bài 16: Định dạng khung
Vận dụng 2 trang 95 Tin học 12: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Lời giải:
Có, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
Ví dụ:

Trong ví dụ này, tất cả các phần tử <div> sẽ có viền 2px, màu đen và loại viền là dạng nét liền (solid).
- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
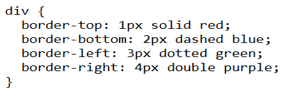
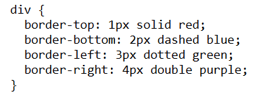
Ví dụ:

Trong ví dụ này, các phần tử <div> sẽ có viền đỏ ở phía trên, viền nét đứt màu xanh ở phía dưới, viền nét chấm màu xanh lá cây ở phía trái và viền đôi màu tím ở phía phải.
Xem thêm lời giải bài tập Tin học lớp 12 Kết nối tri thức hay, chi tiết khác:
Khởi động trang 89 Tin học 12: Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?.....
Hoạt động 1 trang 89 Tin học 12: Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?......
Câu hỏi 1 trang 90 Tin học 12: Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng cảu cửa sổ trình duyệt không?......
Câu hỏi 2 trang 90 Tin học 12: Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?.......
Hoạt động 2 trang 90 Tin học 12: Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS........
Câu hỏi 1 trang 92 Tin học 12: Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?.......
Câu hỏi 2 trang 92 Tin học 12: Lề khung khác gì với vùng đệm?.......
Hoạt động 3 trang 92 Tin học 12: Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:......
Câu hỏi 1 trang 93 Tin học 12: Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML......
Câu hỏi 2 trang 93 Tin học 12: Mỗi bộ chọn sau có ý nghĩa gì?......
Luyện tập 1 trang 95 Tin học 12: Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?.......
Luyện tập 2 trang 95 Tin học 12: Hãy giải thích ý nghĩa định dạng sau:......
Vận dụng 1 trang 95 Tin học 12: Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.......
Vận dụng 2 trang 95 Tin học 12: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.......