Với giải sách bài tập Tin học 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh sách Cánh diều hay, chi tiết giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập trong SBT Tin học 10. Mời các bạn đón xem:
Giải SBT Tin học lớp 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
 Trả lời:
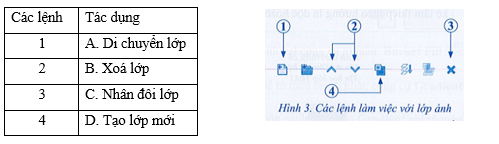
Trả lời:
1 - D, 2 - A, 3 - B, 4 - C.
1) Tạo hình bóng đổ cho một ảnh.
2) Chỉnh sửa ảnh trên một lớp.
3) Tạo một dãy hình giống nhau.
4) Giữ lại lớp gốc trước khi thiết kế thử.
Trả lời:
Đáp án đúng: 1, 3, 4.
Việc chỉnh sửa ảnh trên một lớp được tiến hành trực tiếp trên lớp đó, không ảnh hưởng đến lớp bản sao của nó, do đó đáp án 2 không đúng.
A. Thiết kế trên lớp bản sao. C. Sắp xếp lại các lớp.
B. Hướng tập trung vào một lớp. D. Tạo đường viền.
Trả lời:
Đáp án đúng là: D
Kĩ thuật tạo đường viền là kĩ thuật làm việc với vùng chọn, không liên quan trực tiếp đến sự hiển thị hay sắp xếp các lớp ảnh.
A. Tô màu vùng chọn. C. Dãn vùng chọn.
B. Co vùng chọn. D. Thêm một lớp mới.
Trả lời:
Đáp án B
Khi tạo đường viền, vùng chọn được giảm kích thước trước khi xoá vùng chọn, chứ không tăng kích thước.
1) Tạo một đường dẫn mới. 3) Điều chỉnh tiếp tuyến của đường cong.
2) Uốn cong đoạn nối. 4) Di chuyển các điểm mốc.

Trả lời:
Đáp án đúng là: 1, 2, 3
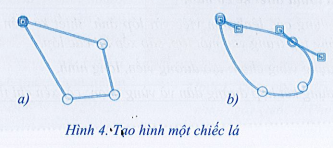
Các điểm mốc mới được xác định nhờ công cụ Path, trong đó điểm mốc cuối cùng được chọn trùng với điểm mốc đầu tiên (đáp án 1).
Các đường giữa các điểm mốc được uốn cong (đáp án 2). Xuất hiện hai tiếp tuyến dùng để điều chỉnh đáng điệu của đường cong (đáp án 3).
Câu E14 trang 65 SBT Tin 10: Những thao tác nào sau đây được sử dụng để làm việc với đường dẫn?
1) Tạo nét vẽ theo đường dẫn.
2) Tô màu vùng ảnh được xác định bởi đường dẫn.
3) Chuyển đổi đường dẫn thành vùng chọn.
4) Chuyển đổi vùng chọn thành đường dẫn.
Trả lời:
Đáp án đúng là: 1, 2, 3, 4
Tất cả các thao táo được chỉ ra đều dùng để làm việc với đường dẫn.
1) Tạo lớp mới. 3) Xoá vùng chọn.
2) Tạo vùng chọn. 4) Bỏ vùng chọn.
Trả lời:
Đáp án đúng là: 1, 2, 3, 4
Tất cả các thao tác đã chỉ ra đều được sử dụng tương ứng trong các bước cắt xén chỉ tiết thừa.

Trả lời:
Hướng dẫn thực hành:
Bước 1. Tạo tệp ảnh mới.
- Thực hiện lệnh File\New để tạo tệp ảnh mới với lớp nền trong suốt.
- Thêm một lớp mới với nền màu trắng để dễ quan sát các đối tượng sẽ được thiết kế ở các lớp sau.
- Chú ý rằng l in = 2.54 cm. Nếu ảnh có mật độ 300 ppi trên 2.54 cm thì có nghĩa là l cm = 300/2.54 ~ 118.11 px hoặc l px = 2.54/300 ~ 0.0085 cm.
- Trong hộp thoại New\ Image, đơn vị kích thước mặc định là pixel, nhưng để dễ hình dung kích thước của sản phẩm đích, ta chọn đơn vị của kích thước ảnh là cm, chẳng hạn là khoảng 30 × 20 cm với mật độ 300 ppi. Kích thước này xấp xỉ tương đương với kích thước 3 500 × 2 400 px hoặc 12 × 8 in.
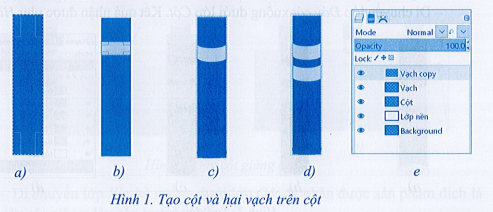
Bước 2. Tạo cột và hai vạch trên cột giăng dây.
- Thêm một lớp mới với nền trong suốt, đặt tên lớp là Cột
- Chọn lớp Cột, tạo vùng chọn hình chữ nhật như Hình 1a và tô màu xanh cho lớp Cột tại vùng chọn này. Bỏ vùng chọn.
- Thêm một lớp mới với nền trong suốt, đặt tên lớp là Vạch.
- Chọn lớp Vạch, tạo một vùng chọn hình chữ nhật như Hình 7b và tô màu vàng cho lớp ở bên trong vùng chọn để biểu thị một vạch vàng trên cột. Bỏ vùng chọn.
- Thực hiện kĩ thuật cắt xén với công cụ Elipse Select để tạo vạch có đường cong như Hình 1c.
- Thực hiện kĩ thuật thiết kế trên lớp bản sao để tạo thêm lớp Vạch copy từ lớp Vạch và nhận được kết quả như Hình 1d.
- Các lớp ảnh đã tạo được thể hiện như Hình 1e

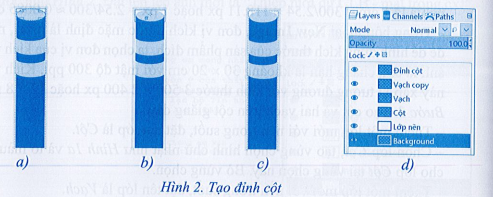
Bước 3. Tạo đỉnh cột và đáy cột.
- Thêm một lớp mới ở trên cùng với nền trong suốt, đặt tên lớp là Đỉnh cột.
- Chọn lớp Đỉnh cột, tạo một vùng chọn hình elip và tô màu xám xanh, sau đó bỏ chọn. Kết quả nhận được như Hình 2a.
- Thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp Đỉnh cột đủ để chứa hình elip.
- Nháy chuột chọn công cụ 3D Transform ![]() để làm nghiêng hình elip (Hình 2b). Đỉnh cột đã được tạo xong (Hình 2c).
để làm nghiêng hình elip (Hình 2b). Đỉnh cột đã được tạo xong (Hình 2c).

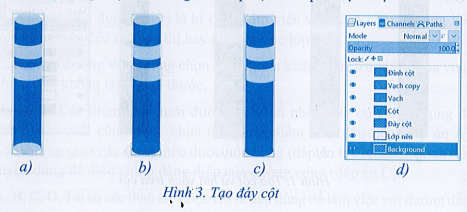
- Nhân đôi lớp Đỉnh cột, nhận được lớp mới Đỉnh cột copy, đổi tên lớp này - là Đáy cột.
- Di chuyển lớp Đáy cột xuống dưới chân cột. Nháy chuột vào tên lớp và thực hiện lệnh Alpha to Seleetion để tạo một vùng chọn chứa hình elip của lớp đáy cột. Kết quả nhận được như Hình 3a.
- Sử dụng kĩ thuật tạo đường viền để từ lớp vùng chọn trên đây tạo một đường viền hình elip có độ dày đường viền khoảng 6 px, tô nền xanh bên trong. Kết quả nhận được như Hình 3b.
- Di chuyển lớp Đáy cột xuống dưới lớp Cột. Kết quả nhận được như Hình 3c.

Bước 4. Tạo dãy các cột giăng dây.
- Chọn lớp trên cùng và lần lượt nháy lệnh ![]() để hoà nhập với các lớp dưới, trừ lớp nền trắng và lớp background ban đầu. Tên lớp sau khi hoà nhập là Đáy cột, đổi tên này thành Cột.
để hoà nhập với các lớp dưới, trừ lớp nền trắng và lớp background ban đầu. Tên lớp sau khi hoà nhập là Đáy cột, đổi tên này thành Cột.
- Chọn lớp Cột, thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp ảnh đủ để chứa hình cái cột.
- Sử dụng kĩ thuật thiết kế trên lớp bản sao để tạo thêm hai cột giăng dây từ lớp Cột. Kết quả nhận được như Hình 4. Lưu ý, có thể tạo thêm đường chuẩn ngang để căn cho ba cột đều nằm trên một đường thẳng.

Hình 4. Dãy cột giăng dây
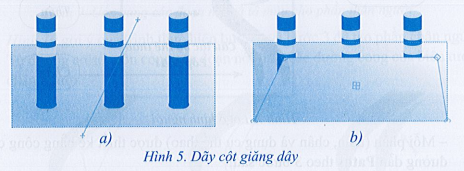
Bước 5. Tạo vỉa hè mô phỏng.
- Thêm một lớp mới, đặt tên lớp là Vỉa hè.
- Chọn lớp Vỉa hè, tạo một vùng chọn hình chữ nhật, tô màu xanh xám cho vùng chọn, tiếp theo làm cho màu này chuyển sang nhạt dần bằng công cụ Gradient (Hình 5a). Sau đó bỏ chọn.
- Thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp ảnh đủ để chứa hình chữ nhật màu xám.
- Dùng công cụ Perspective ![]() để kéo thả 4 đỉnh mốc của hình chữ nhật (Hình 5b)
để kéo thả 4 đỉnh mốc của hình chữ nhật (Hình 5b)

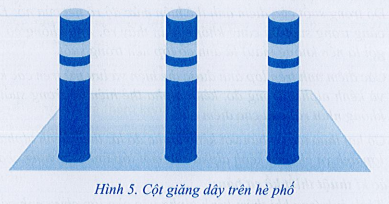
- Di chuyển lớp Vỉa hè xuống dưới lớp Cột để nhận được sản phẩm đích là dãy cột giăng dây cần tạo như Hình 6.

Bước 6. Lưu tệp và xuất ảnh.
- Lưu tệp với tên tệp là “Day cot giang day.cxf”.
- Xuất ảnh với tên tệp ảnh là “Day cot giang day.png”.

Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “ .png” để có thể sử dụng trong các ứng dụng khác.
Trả lời:
Gợi ý thực hành:
Tất cá các thành phần sau đây của logo, mỗi thành phần được thiết kế trên một lớp độc lập:
- Văn bản được tạo bằng công cụ Text.
- Khung hình logo được thiết kế bằng kĩ thuật tạo đường viền.
- Đầu người được thiết dựa trên vùng chọn hình clip và tô màu gradient cho vùng chọn. Sau khi bỏ chọn, làm cho lớp ảnh nhỏ nhất đủ chứa ảnh (dùng lệnh Layer\Crop to Content) rồi quay hình khoảng vài độ theo chiều kim đồng hồ.
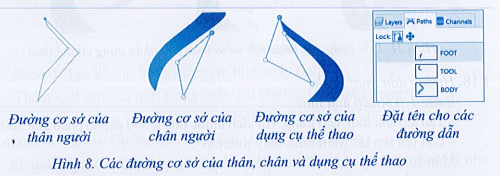
- Logo hình người có 4 phần: đầu, thân, chân và dụng cụ thể thao như ở Hình 7

Mỗi phần (thân, chân và dụng cụ thể thao) được thiết kế bằng công cụ tạo đường dẫn Paths theo 3 bước sau:
Bước 1. Dùng công cụ Paths để xác định các điểm mốc của đường dẫn sao cho tạo thành một đường gấp khúc khép kín là đường cơ sở cho hình cần vẽ.
Bước 2. Dùng công cụ Paths để uốn cong từng đường nối của đường gấp khúc trên đây theo đúng hình dáng của hình cần vẽ.
Bước 3. Dùng công cụ Bucket Fill để tô màu xanh đậm cho hình, sau đó dùng công cụ Gradient để tô màu chuyển cho hình sao cho giống với hình đó ở sản phẩm đích.
Hình 8 biểu thị các kết quả của bước 1: Các đường cơ sở của các phần thân, chân và dụng cụ thể thao.

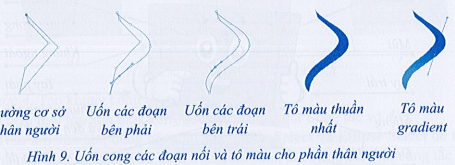
Hình 9 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần thân người: Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng thân người

Hình 10 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần chân người: Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng chân người.

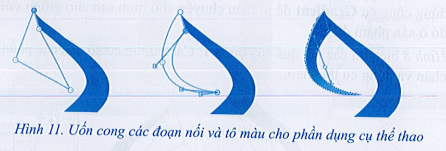
Hình 11 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần dụng cụ thể thao:
Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng dụng cụ thể thao


Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “.png” để có thể sử dụng trong các ứng dụng khác.
Trả lời:
Hướng dẫn thực hành:
Bước 1. Tạo tệp ảnh mới.
- Tạo tệp ảnh mới, nền trắng, với kích thước 600 × 500 px, độ phân giải 300 ppi.
- Đặt tên tệp là “Man hinh may tính.cxf".
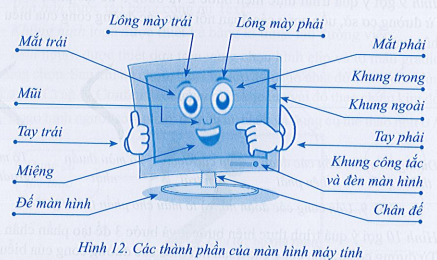
Màn hình máy tính cần tạo gồm các thành phần như trong Hình 12. Các bước tiếp theo sẽ lần lượt thiết kế các thành phần này.

Bước 2. Tạo khung ngoài của màn hình máy tính.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Khung ngoài.
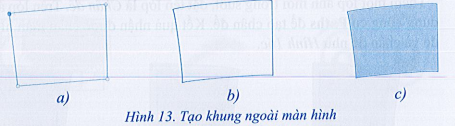
- Dùng công cụ Paths để xác định đường cơ sở cho khung ngoài cùng của màn hình như Hình 13a. Trong bảng quản lí đường dẫn Paths, đặt tên đường dẫn cũng là Khung ngoài.
- Uốn các đường nối giữa các điểm mốc của đường dẫn sao cho giống với khung ngoài của màn hình cần tạo.
- Chuyển đường dẫn thành vùng chọn rồi sử dụng kĩ thuật tạo đường viền để tạo đường viền ngoài cùng (dày khoảng 6 px) như Hình 13b, tạo đường viền màu trắng bên trong (dày khoảng 3 px), cuối cùng tô màu xám ở bên trong như Hình 13c.

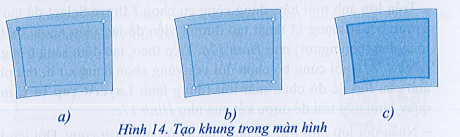
Bước 3. Tạo khung trong của màn hình máy tính.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Khung trong.
- Cách tạo khung trong của màn hình cũng tương tự như cách tạo khung ngoài màn hình. Đường dẫn cũng đặt tên là Khung trong.
- Quá trình tạo Khung trong bằng kĩ thuật tạo đường viền được tóm tắt như Hình 14.

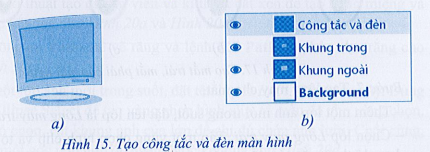
Bước 4. Tạo khung công tắc và đèn màn hình.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Công tắc và đèn.
- Trên lớp vừa tạo, dùng công cụ Rectangle Select và Ellipse Select để tạo hình chữ nhật màu xám và hình tròn màu xanh lá cây để biểu thị công tắc và đèn màn hình như Hình 15a. Các lớp ảnh bây giờ gồm bốn lớp như Hình 15b.

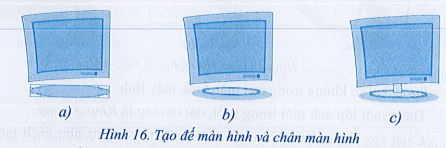
Bước 5. Tạo đế và chân đế màn hình. `
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Đế màn hình.
- Trên lớp ảnh mới, sử dụng kĩ thuật tạo đường viền để tạo đế màn hình như Hình 16a và Hình 16b.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Chân đế. Trên lớp ảnh này, dùng công cụ Paths để tạo chân đế. Kết quả nhận được chân màn hình gồm đế và chân đế như Hình 16c.

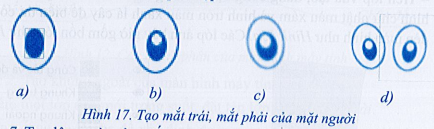
Bước 6. Tạo mắt trái và mắt phải.
- Tạm thời tắt các lớp ảnh để tập trung vào thiết kế đôi mắt.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Mắt trái.
- Trên lớp ảnh mới này, dùng công cụ chọn Ellipse Select để tạo mắt trái.
Trước hết sử dụng kĩ thuật tạo đường viền để tạo viền ngoài mắt và phần lòng đen (con ngươi) như Hình 17a. Tiếp theo, tạo đốm sáng trong mắt như Hình 17b. Cuối cùng bỏ chọn đối với vùng chọn đang xử lí, thu nhỏ khung ảnh của lớp để đủ chứa mắt trái (dùng lệnh Layer\Crop to Content) rồi quay hình mắt trái để được kết quả như Hình 17c.
- Nhân đôi lớp Mắt trái đề nhận được lớp Mắt trái copy. Đổi tên lớp thành Mắt phải. Di chuyển hình ảnh mắt phải sang phải. Dùng công cụ Flip ![]() để lật đối xứng Mắt phải và nhận được kết quả hai mắt trái và phải như Hình 17d. Di chuyển hai ảnh này sao cho phù hợp.
để lật đối xứng Mắt phải và nhận được kết quả hai mắt trái và phải như Hình 17d. Di chuyển hai ảnh này sao cho phù hợp.

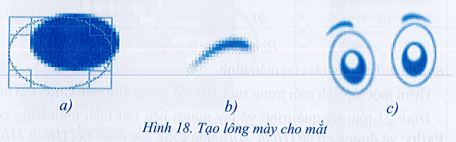
Bước 7. Tạo lông mày cho mắt.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Lông mày trái.
- Chọn lớp Lông mày trái. Tạo một vùng chọn hình elip và tô màu đen, sử dụng kĩ thuật cắt xén để tạo lông mày trái như Hình 18a và Hình 18b.
- Cắt khung ảnh của lớp để chỉ đủ chứa ảnh lông mày trái. Nhân đôi lớp Lông mày trái, đổi tên lớp mới nhận được thành Lông mày phải. Dùng công cụ Flip để lật đối xứng ảnh Lông mày phải. Di chuyển hai lớp ảnh lông mày trái và phải đến vị trí phù hợp sao nhận được kết quả như Hình 18c.

Bước 8. Tạo mũi cho mặt.
Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Mũi. Chọn lớp này và thực hiện các công việc sau đây:
- Dùng công cụ Paths để vẽ mũi với đường cơ sở như Hình 19a. Uốn các đoạn nối để nhận được kết quả như Hình 19b.
- Trên bảng tuỳ chọn của công cụ Paths, nháy chuột vào lệnh Stroke Path để vẽ theo đường dẫn với màu vẽ là màu đen, độ dày đường vẽ khoảng 3 px. Kết quả nhận được như Hình 19c.

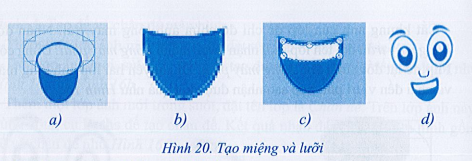
Bước 9. Tạo miệng cho mặt.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Miệng. Chọn lớp này.
- Sử dụng kĩ thuật tạo đường viền và kĩ thuật cắt xén để tạo vùng miệng và nhận được kết quả như Hình 20a và Hình 20b.
- Dùng công cụ Paths để vẽ răng và lệnh Fill Path để phủ màu trắng cho răng (Hình 20c).
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Lưỡi. Chọn lớp này. Dùng công cụ Ellipse Select để tạo vùng chọn hình elip, tô màu đỏ cho Vùng chọn. Sau khi bỏ chọn, cất khung ảnh của lớp để chỉ đủ chứa ảnh lưỡi. Cuối cùng, quay ảnh một góc phù hợp để nhận được kết quả như Hình 20d.

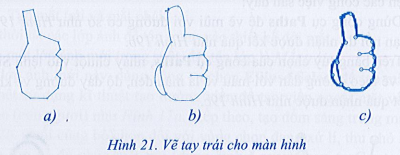
Bước 10. Tạo tay trái cho màn hình.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Tay trái. Chọn lớp này.
- Hình 21 tóm tắt quá trình vẽ tay người bên trái màn hình bằng công cụ Paths: vẽ đường cơ sở (Hình 21a), uốn cong các đoạn nối (Hình 21b) và vẽ theo đường dẫn bằng lệnh Stroke Path trên bảng tuỳ chọn của công cụ Paths (Hình 21c).

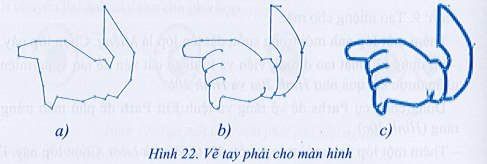
Bước 11. Tạo tay phải cho màn hình.
- Thêm một lớp ảnh mới trong suốt, đặt tên lớp là Tay phải.
- Trên lớp vừa tạo, vẽ tay người bên phải màn hình tương tự như vẽ tay người bên trái màn hình. Quá trình thực hiện được tóm tắt như Hình 22.

Bước 12. Lưu tệp và xuất ảnh.
- Lưu lại ảnh lần cuối và xuất ảnh với tên tệp ảnh là “Man hinh may tinh.png”.
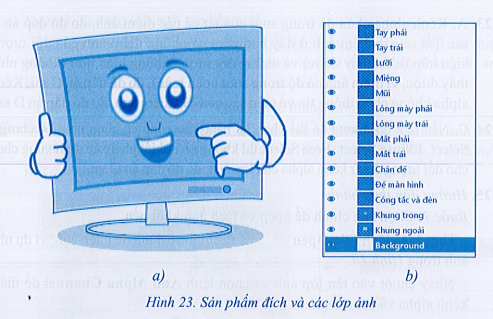
- Sản phẩm đích và các lớp ảnh được thể hiện trong Hình 23.

Bài 4: Số hoá hình ảnh và số hoá âm thanh
Bài 1: Tạo văn bản, tô màu và ghép ảnh
Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
Bài 3: Tách ảnh và thiết kế đồ hoạ với kênh alpha