Với giải Bài 2 trang 160 Tin học lớp 10 Cánh diều chi tiết trong Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh giúp học sinh dễ dàng xem và so sánh lời giải từ đó biết cách làm bài tập Tin học 10. Mời các bạn đón xem:
Giải bài tập Tin học lớp 10 Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh
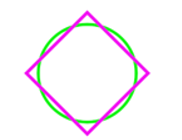
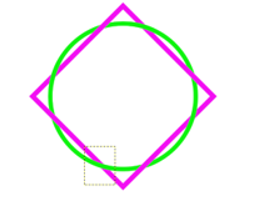
Bài 2 trang 160 Tin học 10: Em hãy thiết kế hình tròn và hình vuông lồng nhau như Hình 14.

Trả lời:
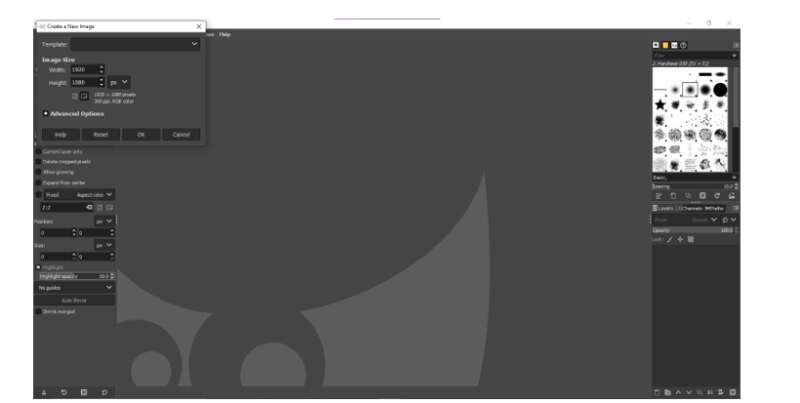
- Tạo file mới bằng lệnh File\ New sau đó chọn độ phân giải, nhấn OK.

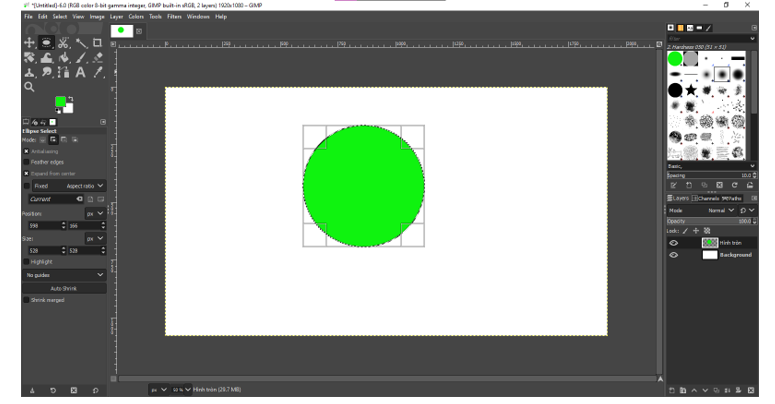
- Chọn Layer\ New Layer và đặt tên là hình tròn sau đó vẽ hình tròn và đổ màu cho hình tròn đó.

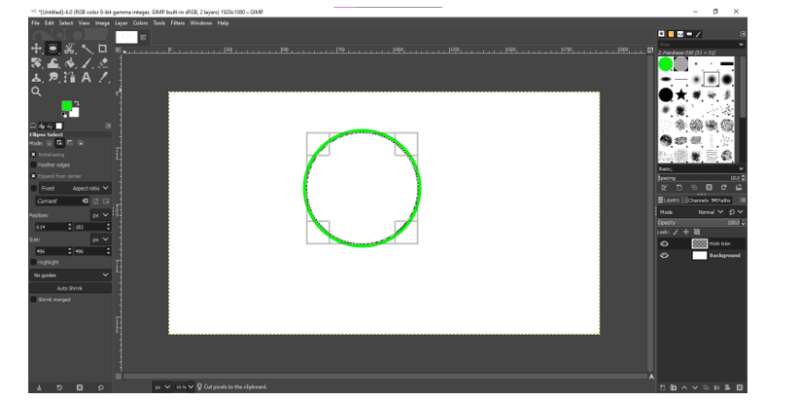
- Dùng chuột thu bé từ góc hình tròn lại để vùng chọn bé hơn hình tròn ban đầu sau đó ấn Ctrl + X để có đường viền tròn.

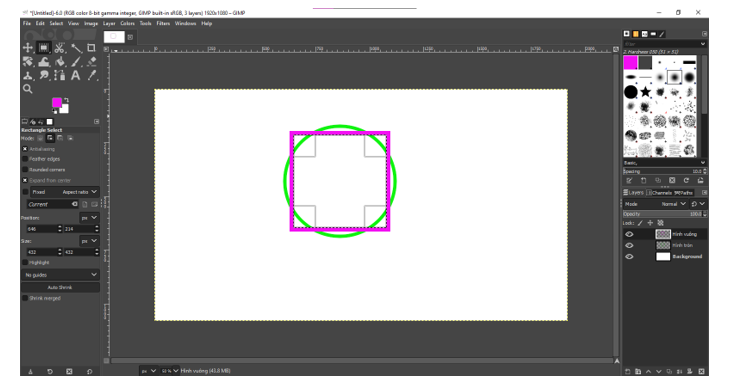
- Tương tự ta gọi 1 Layer mới tên là Hình vuông và làm thành hình viền vuông tương tự.

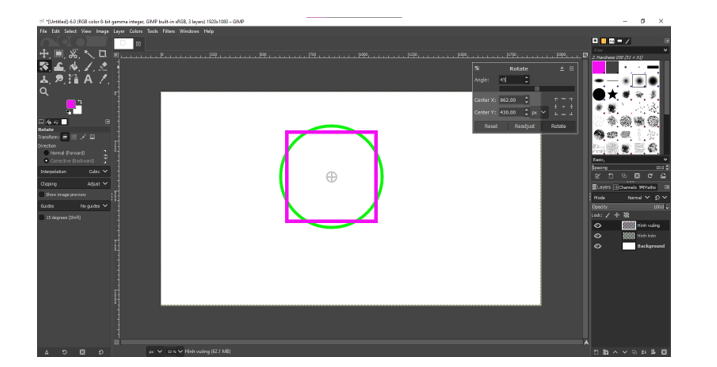
- Sau đó ta dùng Rotate để xoay hình vuông thành hình thoi (chú ý tọa độ tâm quay là tâm hình vuông).

- Kết quả:

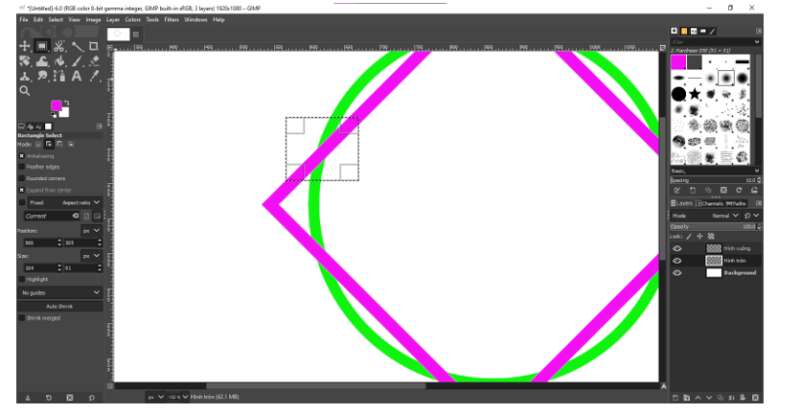
- Ta chọn Layer Hình tròn và chọn vùng cần cho hình tròn đè trên hình vuông.

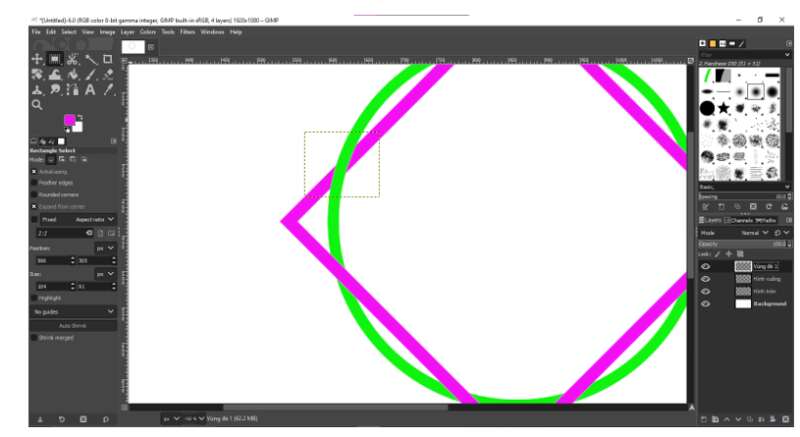
- Nhấn Ctrl + C và Ctrl + V liên tiếp sẽ xuất hiện Layer mới, ta đặt tên cho nó là Vùng đè 1 và nhấn kéo cho layer này lên trên layer Hình vuông, vậy là ta đã có một điểm đan xen.

- Làm tương tự như vậy với 4 điểm còn lại ta được hình như yêu cầu:

Xem thêm lời giải bài tập Tin học 10 Cánh diều hay, chi tiết khác:
Bài 1 trang 159 Tin học 10: Em hãy thiết kế ba hình tròn đồng tâm như Hình 12...
Vận dụng trang 161 Tin học 10: Em hãy thiết kế logo “10A5 ICT GROUP” như Hình 17...
Câu hỏi trang 162 Tin học 10: Em đồng ý với những phát biểu nào sau đây?...
Xem thêm các bài giải SGK Tin học lớp 10 Cánh diều hay, chi tiết khác:
Bài 4: Số hóa hình ảnh và số hóa âm thanh
Bài 1: Tạo văn bản tô màu và ghép ảnh
Bài 2: Một số kĩ thuật thiết kế sử dụng vùng chọn, đường dẫn và các lớp ảnh