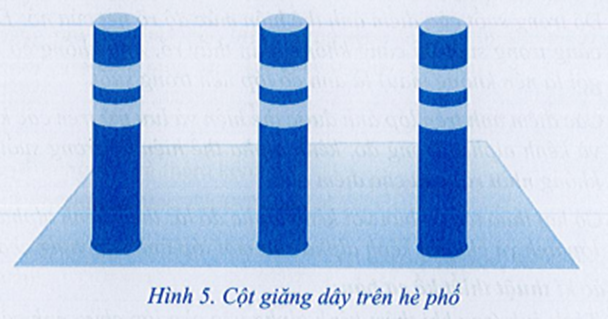
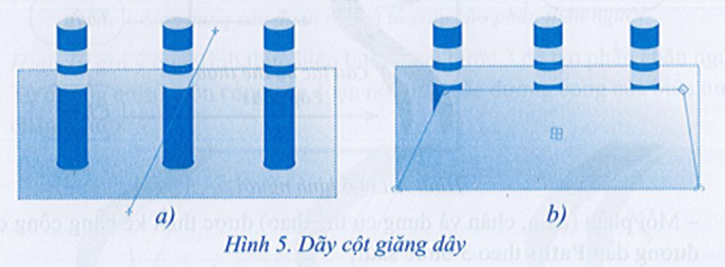
Hình 5 mô phỏng một dãy cột dùng để giăng dây trên hè phố hoặc cho một khu vực, ví dụ như bãi gửi xe hay vùng giới hạn. Em hãy sử dụng các công cụ làm việc với vùng chọn để thiết kế một sản phẩm đồ hoạ nào đó, ví dụ như dãy cột giăng dây ở Hình 5. Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “.jpg” để có thể sử dụng trong các ứng dụng khác.

 Giải bởi Vietjack
Giải bởi Vietjack
Hướng dẫn thực hành:
Bước 1. Tạo tệp ảnh mới.
- Thực hiện lệnh File\New để tạo tệp ảnh mới với lớp nền trong suốt.
- Thêm một lớp mới với nền màu trắng để dễ quan sát các đối tượng sẽ được thiết kế ở các lớp sau.
- Chú ý rằng l in = 2.54 cm. Nếu ảnh có mật độ 300 ppi trên 2.54 cm thì có nghĩa là l cm = 300/2.54 ~ 118.11 px hoặc l px = 2.54/300 ~ 0.0085 cm.
- Trong hộp thoại New\ Image, đơn vị kích thước mặc định là pixel, nhưng để dễ hình dung kích thước của sản phẩm đích, ta chọn đơn vị của kích thước ảnh là cm, chẳng hạn là khoảng 30 × 20 cm với mật độ 300 ppi. Kích thước này xấp xỉ tương đương với kích thước 3 500 × 2 400 px hoặc 12 × 8 in.
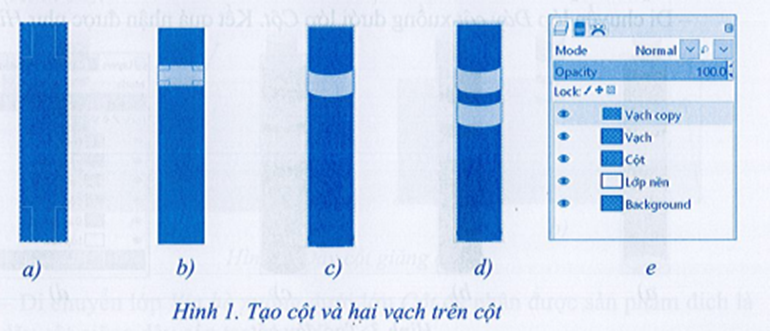
Bước 2. Tạo cột và hai vạch trên cột giăng dây.
- Thêm một lớp mới với nền trong suốt, đặt tên lớp là Cột
- Chọn lớp Cột, tạo vùng chọn hình chữ nhật như Hình 1a và tô màu xanh cho lớp Cột tại vùng chọn này. Bỏ vùng chọn.
- Thêm một lớp mới với nền trong suốt, đặt tên lớp là Vạch.
- Chọn lớp Vạch, tạo một vùng chọn hình chữ nhật như Hình 7b và tô màu vàng cho lớp ở bên trong vùng chọn để biểu thị một vạch vàng trên cột. Bỏ vùng chọn.
- Thực hiện kĩ thuật cắt xén với công cụ Elipse Select để tạo vạch có đường cong như Hình 1c.
- Thực hiện kĩ thuật thiết kế trên lớp bản sao để tạo thêm lớp Vạch copy từ lớp Vạch và nhận được kết quả như Hình 1d.
- Các lớp ảnh đã tạo được thể hiện như Hình 1e

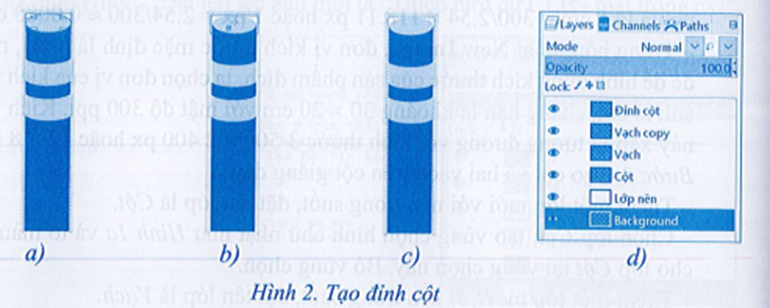
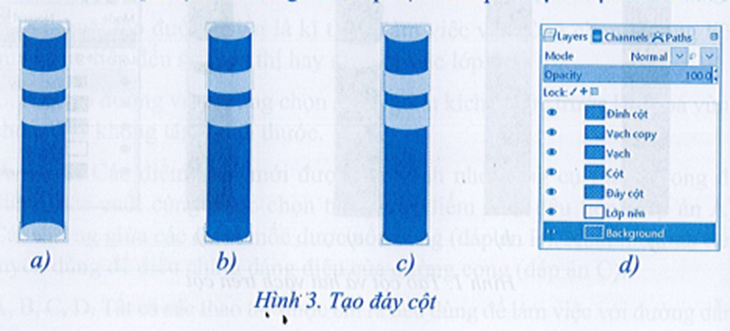
Bước 3. Tạo đỉnh cột và đáy cột.
- Thêm một lớp mới ở trên cùng với nền trong suốt, đặt tên lớp là Đỉnh cột.
- Chọn lớp Đỉnh cột, tạo một vùng chọn hình elip và tô màu xám xanh, sau đó bỏ chọn. Kết quả nhận được như Hình 2a.
- Thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp Đỉnh cột đủ để chứa hình elip.
- Nháy chuột chọn công cụ 3D Transform  để làm nghiêng hình elip (Hình 2b). Đỉnh cột đã được tạo xong (Hình 2c).
để làm nghiêng hình elip (Hình 2b). Đỉnh cột đã được tạo xong (Hình 2c).

- Nhân đôi lớp Đỉnh cột, nhận được lớp mới Đỉnh cột copy, đổi tên lớp này - là Đáy cột.
- Di chuyển lớp Đáy cột xuống dưới chân cột. Nháy chuột vào tên lớp và thực hiện lệnh Alpha to Seleetion để tạo một vùng chọn chứa hình elip của lớp đáy cột. Kết quả nhận được như Hình 3a.
- Sử dụng kĩ thuật tạo đường viền để từ lớp vùng chọn trên đây tạo một đường viền hình elip có độ dày đường viền khoảng 6 px, tô nền xanh bên trong. Kết quả nhận được như Hình 3b.
- Di chuyển lớp Đáy cột xuống dưới lớp Cột. Kết quả nhận được như Hình 3c.

Bước 4. Tạo dãy các cột giăng dây.
- Chọn lớp trên cùng và lần lượt nháy lệnh  để hoà nhập với các lớp dưới, trừ lớp nền trắng và lớp background ban đầu. Tên lớp sau khi hoà nhập là Đáy cột, đổi tên này thành Cột.
để hoà nhập với các lớp dưới, trừ lớp nền trắng và lớp background ban đầu. Tên lớp sau khi hoà nhập là Đáy cột, đổi tên này thành Cột.
- Chọn lớp Cột, thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp ảnh đủ để chứa hình cái cột.
- Sử dụng kĩ thuật thiết kế trên lớp bản sao để tạo thêm hai cột giăng dây từ lớp Cột. Kết quả nhận được như Hình 4. Lưu ý, có thể tạo thêm đường chuẩn ngang để căn cho ba cột đều nằm trên một đường thẳng.

Hình 4. Dãy cột giăng dây
Bước 5. Tạo vỉa hè mô phỏng.
- Thêm một lớp mới, đặt tên lớp là Vỉa hè.
- Chọn lớp Vỉa hè, tạo một vùng chọn hình chữ nhật, tô màu xanh xám cho vùng chọn, tiếp theo làm cho màu này chuyển sang nhạt dần bằng công cụ Gradient (Hình 5a). Sau đó bỏ chọn.
- Thực hiện lệnh Layer\Crop to Content để thu nhỏ kích thước lớp ảnh đủ để chứa hình chữ nhật màu xám.
- Dùng công cụ Perspective  để kéo thả 4 đỉnh mốc của hình chữ nhật (Hình 5b)
để kéo thả 4 đỉnh mốc của hình chữ nhật (Hình 5b)

- Di chuyển lớp Vỉa hè xuống dưới lớp Cột để nhận được sản phẩm đích là dãy cột giăng dây cần tạo như Hình 6.

Bước 6. Lưu tệp và xuất ảnh.
- Lưu tệp với tên tệp là “Day cot giang day.cxf”.
- Xuất ảnh với tên tệp ảnh là “Day cot giang day.png”.
Những thao tác nào sau đây được sử dụng trong kĩ thuật cắt xén chi tiết thừa?
1) Tạo lớp mới. 3) Xoá vùng chọn.
2) Tạo vùng chọn. 4) Bỏ vùng chọn.
Kĩ thuật thiết kế trên lớp bản sao được ứng dụng trong những tình huống nào sau đây?
1) Tạo hình bóng đổ cho một ảnh.
2) Chỉnh sửa ảnh trên một lớp.
3) Tạo một dãy hình giống nhau.
4) Giữ lại lớp gốc trước khi thiết kế thử.
Kĩ thuật tạo đường viền cần đến những thao tác nào sau đây trên vùng chọn?
A. Tô màu vùng chọn. C. Dãn vùng chọn.
B. Co vùng chọn. D. Thêm một lớp mới.
Những thao tác nào sau đây được sử dụng để làm việc với đường dẫn?
1) Tạo nét vẽ theo đường dẫn.
2) Tô màu vùng ảnh được xác định bởi đường dẫn.
3) Chuyển đổi đường dẫn thành vùng chọn.
4) Chuyển đổi vùng chọn thành đường dẫn.
Hình 6 là logo Câu lạc bộ Tin học Lớp 10A1. Em hãy sử dụng các công cụ làm việc với đường dẫn và vùng chọn để thiết kế một logo nào đó, ví dụ như logo ở Hình 6.

Khi muốn quyết định một lớp ảnh có được hiển thị hay không và ảnh của các lớp hiển thị được sắp xếp theo thứ tự nào, không cần sử dụng kĩ thuật thiết kế nào sau đây?
A. Thiết kế trên lớp bản sao. C. Sắp xếp lại các lớp.
B. Hướng tập trung vào một lớp. D. Tạo đường viền.
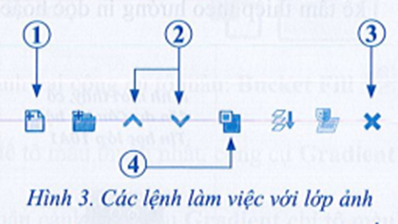
Hình 3 giới thiệu các lệnh làm việc với lớp. Em hãy ghép mô tả của từng lệnh trong cột “Tác dụng” với đúng số thứ tự của chúng trong cột “Các lệnh”.

|
Các lệnh |
Tác dụng |
|
1 |
A. Di chuyển lớp |
|
2 |
B. Xoá lớp |
|
3 |
C. Nhân đôi lớp |
|
4 |
D. Tạo lớp mới |
Hãy sử dụng các kĩ thuật thiết kế để tạo hình ảnh tượng trưng cho màn hình máy tính như Hình 7.

Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “.png” để có thể sử dụng trong các ứng dụng khác.
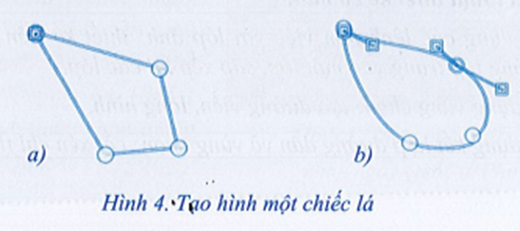
Hình 4 thể hiện hai bước đầu tiên để vẽ một chiếc lá bằng công cụ tạo đường dẫn Paths ![]() . Những thao tác nào sau đây đã được sử dụng?
. Những thao tác nào sau đây đã được sử dụng?
1) Tạo một đường dẫn mới.
2) Uốn cong đoạn nối.
3) Điều chỉnh tiếp tuyến của đường cong.
4) Di chuyển các điểm mốc.